iOS开发-UIWebView加载本地和网络数据
本文共 2554 字,大约阅读时间需要 8 分钟。
UIWebView是内置的浏览器控件,可以用它来浏览网页、打开文档,关于浏览网页榜样可以参考UC,手机必备浏览器,至于文档浏览的手机很多图书阅读软件,UIWebView是一个混合体,具体的功能控件内置的,实现一些基本的功能。UIWebView可以查看Html网页,pdf文件,docx文件,txt文件文件,系统自带的Safari就是UIWebView实现的。
基础布局
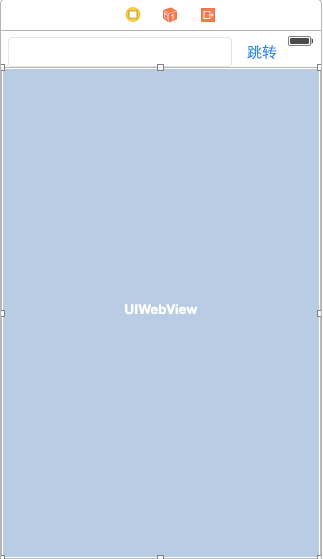
页面布局很简单就是一个文本框,一个按钮,一个UIWebView,页面布局如下:

如果想简单一点的话,其实用UIWebView也行,不过需要先准备一些文本数据,具体如下:

数据加载
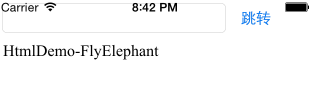
①直接拼接Html,用UIWebView显示,viewDidLoad中添加代码:
| 1 2 3 | //直接加载Html字符串 NSString *htmlStr=@ "<html><head><title>Html加载</title></head><body>HtmlDemo-FlyElephant</body></html>" ; [ self .webView loadHTMLString:htmlStr baseURL: nil ]; |

②加载本地的Html网页,Book.html中代码:
| 1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <meta charset= "UTF-8" > <title>书籍</title> </head> <body> 少年维特之烦恼-歌德 </body> </html> |
viewDidLoad代码:
| 1 2 3 | NSString *filePath = [[ NSBundle mainBundle]pathForResource:@ "Book" ofType:@ "html" ]; NSString *htmlString = [ NSString stringWithContentsOfFile:filePath encoding: NSUTF8StringEncoding error: nil ]; [ self .webView loadHTMLString:htmlString baseURL:[ NSURL URLWithString:filePath]]; |

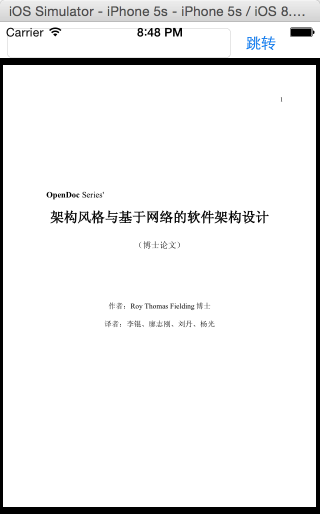
③加载本地的pdf文件,viewDidLoad代码:
| 1 2 3 4 5 | NSURL *url = [[ NSBundle mainBundle]URLForResource:@ "Book.pdf" withExtension: nil ]; NSURLRequest *request = [ NSURLRequest requestWithURL:url]; [ self .webView loadRequest:request]; |

加载pdf的第二种方式:
| 1 2 3 4 5 6 | NSString *path = [[ NSBundle mainBundle]pathForResource:@ "Book.pdf" ofType: nil ]; //以二进制的形式加载数据 NSData *data = [ NSData dataWithContentsOfFile:path]; [ self .webView loadData:data MIMEType:@ "application/pdf" textEncodingName:@ "UTF-8" baseURL: nil ]; |
④加载本地txt文件,viewDidLoad代码如下:
| 1 2 3 4 | //加载txt NSURL *url = [[ NSBundle mainBundle]URLForResource:@ "Book.txt" withExtension: nil ]; //设置Url [ self .webView loadRequest:[ NSURLRequest requestWithURL:url]]; |

⑤加载Word,viewDidLoad代码如下:
| 1 2 3 4 | //加载Word NSURL *url = [[ NSBundle mainBundle]URLForResource:@ "Book.docx" withExtension: nil ]; //设置加载Url [ self .webView loadRequest:[ NSURLRequest requestWithURL:url]]; |

⑥加载网络数据,跳转按钮事件中实现如下:
| 1 2 | NSURLRequest *request =[ NSURLRequest requestWithURL:[ NSURL URLWithString: self .urlText.text]]; [ self .webView loadRequest:request]; |

⑦设置委托,在不同的阶段处理数据,实现UIWebViewDelegate,设置自己本身为委托对象;
| 1 | [ self .webView setDelegate: self ]; |
常用的三个方法:
| 1 2 3 4 5 6 7 8 9 10 11 12 | //加载开始 - ( void )webViewDidStartLoad:(UIWebView *)webView{ NSLog (@ "加载开始的时候的方法调用" ); } //加载完成 -( void )webViewDidFinishLoad:(UIWebView *)webView{ NSLog (@ "加载完成的时候电脑方法调用" ); } //加载出错 - ( void )webView:(UIWebView *)webView didFailLoadWithError:( NSError *)error{ NSLog (@ "加载出错的时候的调用" ); } |
本文转自Fly_Elephant博客园博客,原文链接:http://www.cnblogs.com/xiaofeixiang/p/4307573.html,如需转载请自行联系原作者
你可能感兴趣的文章
Linux 安装JDK
查看>>
JSONObject
查看>>
六.面向对象
查看>>
[Processing]点到线段的最小距离
查看>>
考研随笔2
查看>>
ubuntu Linux 操作系统安装与配置
查看>>
操作系统os常识
查看>>
乱码的情况
查看>>
虚拟机centos 同一个tomcat、不同端口访问不同的项目
查看>>
DHCP的工作原理
查看>>
在不花一分钱的情况下,如何验证你的创业想法是否可行?《转》
查看>>
Linux/Android 性能优化工具 perf
查看>>
learn go recursive
查看>>
对于double小数点后取两位
查看>>
HashMap的小试牛刀
查看>>
GitHub使用教程、注册与安装
查看>>
论以结果为导向
查看>>
蓝桥杯模拟五 蒜头君下棋
查看>>
CODE[VS] 1294 全排列
查看>>
<<The C Programming Language>>讀書筆記
查看>>